These are two key dimensions that help track user behavior across websites and mobile apps using Google Analytics 4 (GA4). The page path is the part of a URL after the domain and specifies which pages people visit within your website. The screen class, on the other hand, is utilized for mobile apps and refers to the name of the screen (activity or view controller) on which a person is interacting. Understanding why page path and screen class in GA4 are necessary to understand is crucial so that correct reporting is maintained, user experience can be improved, and marketing and development strategies are optimized.
Introduction
If you’re asking, what is page path and screen class in GA4, don’t worry, you’re not alone. Google Analytics 4 (GA4) introduces new ways of measuring web and app user interactions, and you must understand these concepts. Page paths and screen classes are two of the most vital dimensions that GA4 offers. They give detailed insights about user behavior, and with them, you can optimize your digital assets for engagement, conversion, and a better user experience.
What Is GA4 and Why Does It Matter for Web & App Tracking
GA4 is the newest iteration of Google Analytics that integrates web and app tracking into a single platform. It employs an event-based model rather than the previous session-based model This gives marketers, developers, and businesses a unified view of the user journey. If you’re a b2b web design agency or running a content-driven website, GA4 helps analyze and improve the complete digital user journey. Understanding what is page path and screen class in GA4 plays a central role in harnessing the power of this new system.
Understanding Page Path in GA4
What Does Page Path Mean in GA4?
In GA4, page path refers to the specific URL path a user visits on your site, excluding the domain. For example, in the URL www.example.com/blog/article, the page path is /blog/article. This dimension helps you understand what parts of your website users are visiting, making it essential for content analysis and performance tracking.
What’s the Difference Between Pages and Screens in GA4?
When exploring what is page path and screen class in GA4, it’s essential to know that “pages” typically refer to web content, while “screens” refer to app views. GA4 blends both into a combined measurement model called “Pages and Screens.” This ensures continuity in reporting regardless of platform, key for cross-device or omnichannel strategies.
How GA4 Tracks Page Views Using Page Path
GA4 automatically tracks page views using the page_view event. It captures the page path, page title, and page location. These variables feed into reports, helping marketers determine which pages drive the most traffic or trigger user exits. With website maintenance services, this insight allows for fixing underperforming URLs, improving content structure, and enhancing user experience.
Common Use Cases for Analyzing Page Path
- Identifying high-exit pages
- Analyzing funnel drop-offs
- Measuring blog post performance
- Segmenting user behavior by content categories
- Tracking campaign landing page success
Understanding what is page path and screen class in GA4 helps tailor content and UX strategies based on real data. For a responsive website development services provider, this means adapting designs to prioritize high-performing paths.
Understanding Screen Class in GA4
What Is Screen Class in GA4?
Screen class is a mobile-centric dimension in GA4 that identifies the logical grouping of app screens a user visits. It’s the app version of a website’s page path and is generated automatically by Firebase SDK. If your business offers apps in addition to websites, such as a travel website development company might, you’ll find screen class crucial for optimizing in-app user journeys.
How Screen Class Applies to Mobile Apps
In mobile environments, each screen typically maps to a different activity or fragment. GA4 assigns a screen class to each of these based on developer-defined or auto-detected names. By evaluating screen class metrics, developers and marketers can see which app sections attract or lose users.
If you’re seeking a Google Analytics consultant, make sure they understand how screen class reporting plays into a holistic analytics strategy.
Screen Name vs. Screen Class: What’s the Difference?
- Screen Name is a human-readable title (like “Home” or “Settings”).
- Screen Class is a technical name tied to the codebase (e.g., MainActivity or CheckoutScreen).
Understanding both dimensions is vital when analyzing what is page path and screen class in GA4 as they provide both user-friendly and technical views of your app navigation.
How to View Page Path and Screen Class in GA4 Reports
Navigating GA4 to Find Page Path
To access page path metrics:
- Go to GA4.
- Click “Reports.”
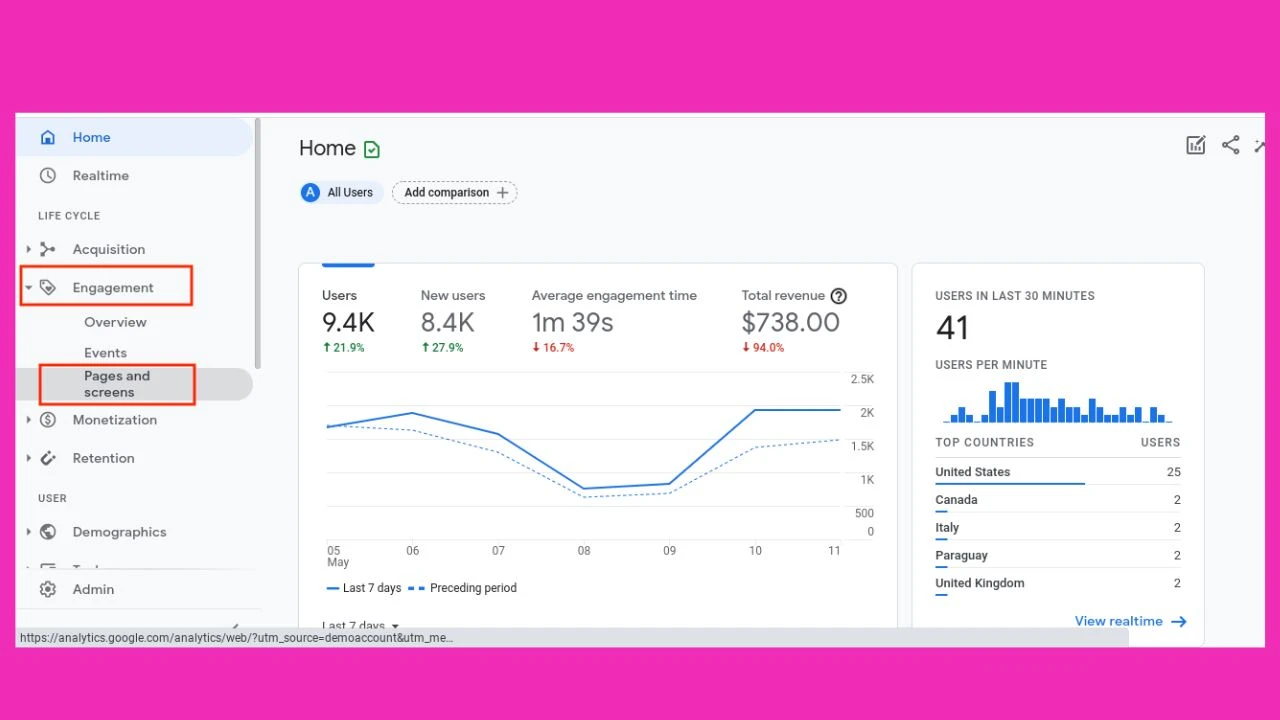
- Under “Engagement,” select “Pages and Screens.”
- Use the filter to isolate by page path.
You can also create segments to analyze traffic by marketing campaign, landing pages, or content clusters. Using tools like a Google Analytics audit checklist ensures your setup is correctly capturing all relevant page path data.
Where to Find Screen Class Metrics in GA4
To view screen class:
- Navigate to the same “Pages and Screens” report.
- Switch to the “App” view.
- Add the dimension “Screen Class.”
This is critical for apps because it helps in understanding the performance of specific activities. A Google Tag Management consulting services expert can help configure screen classes in GTM or Firebase.
H3: Using Explorations for Custom Analysis
The Explorations section in GA4 allows custom reporting:
- Create a funnel exploration based on page path and screen class.
- Use segments to filter user groups.
- Apply comparisons between devices, platforms, or campaigns.
If you’re leveraging LinkedIn marketing services, use Explorations to see how those visitors navigate through your app or site.
Best Practices for Using Page Path and Screen Class
Tips for Cleaning Up Page Paths in GA4
- Use consistent URL structures.
- Avoid unnecessary query parameters.
- Leverage filters to exclude internal traffic.
This improves the accuracy of your data and enhances reporting clarity. Poorly managed page paths can cause misleading metrics, making it harder to understand what is page path and screen class in GA4.
Setting Custom Screen Class Values in Firebase or GTM
Sometimes, default screen class names are too vague. You can override them:
- In Firebase SDK using setCurrentScreen()
- In GTM using custom variables
This is especially useful in complex apps with dynamic interfaces. It’s a trick often employed by seasoned Google Analytics consultants.
Using Page Path and Screen Class for Funnel Analysis
Creating conversion funnels using page path and screen class shows drop-off points and user intent. For example:
- E-commerce: /cart → /checkout → /confirmation
- App: BrowseScreen → ProductScreen → PaymentScreen
These insights help refine UI/UX, CRO, and marketing strategies. Consider including these metrics in your website maintenance services reports.
Common Mistakes to Avoid
Misunderstanding Screen Class on Web
Some users confuse screen class with page path in web contexts. Screen class is typically irrelevant for pure websites. Ensure your implementation distinguishes these clearly so you don’t misinterpret your analytics data.
Overlooking Dynamic URL Parameters in Page Paths
Query parameters like ?ref=facebook can clutter your reports. Use URL grouping or filters to merge such variants. Failure to do this is a common oversight when setting up GA4 and understanding what is page path and screen class in GA4.
Pages and Screens Report in GA4
Why Understanding These Dimensions Matters for UX and CRO
Knowing what is page path and screen class in GA4 is key to delivering user-centric experiences. These metrics allow you to:
- Prioritize design improvements
- Optimize navigation flows
- Analyze behavior by device type
If you’re a travel website development company, these insights are invaluable for tailoring mobile and desktop experiences.
Conclusion
To summarize, understanding what is page path and screen class in GA4 empowers you to create more effective digital strategies. Whether you run an app, a website, or both, mastering these dimensions helps improve user journeys, marketing ROI, and customer satisfaction.
Use GA4’s built-in tools along with help from a Google Analytics consultant to fully unlock the platform’s potential. Keep your implementation clean, your tracking precise, and your analysis actionable. Whether you’re focused on responsive website development services, LinkedIn marketing services, or website maintenance services, leveraging page path and screen class data will ensure your digital assets continuously evolve and improve.
FAQs
What is the difference between page path and screen class?
The main difference between page path and screen class lies in the type of platform being tracked. In GA4, page path refers to the specific URL path a user visits on a website, such as /products/shoes. In contrast, screen class is used in mobile app analytics and represents the class name of the screen being viewed, like an activity in Android or a view controller in iOS. Understanding what is page path and screen class in GA4 helps businesses analyze user journeys across both web and app platforms, ensuring more accurate data and better optimization strategies.
How to set path exploration in GA4?
To set up a path exploration in GA4, go to the “Explore” section in your GA4 property and select “Path exploration.” Choose a starting point either a page path for websites or a screen class for mobile apps. GA4 will then map out the user journey forward or backward from that point. This helps visualize how users navigate through your site or app. Knowing what is page path and screen class in GA4 is essential, as it allows you to choose the right dimension when building explorations that reveal user behavior and optimize the flow across digital touchpoints.






Leave a Reply